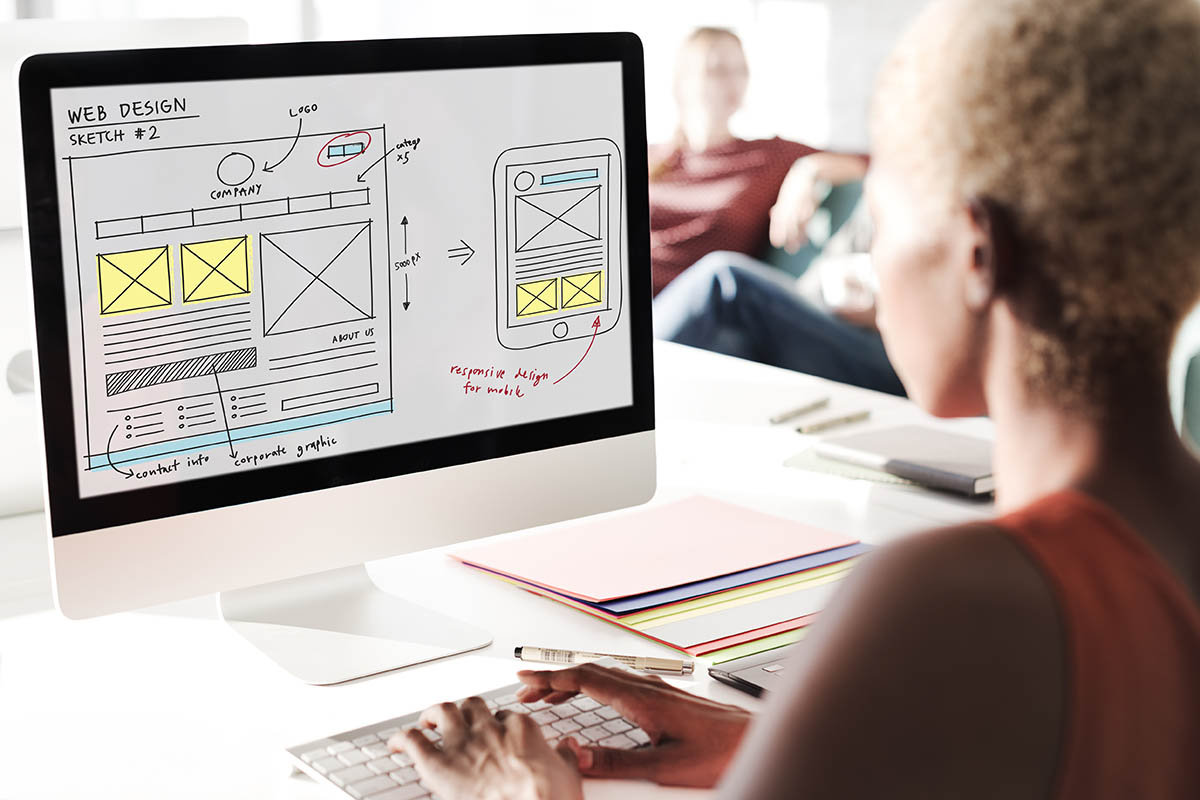
3 Powerful Ecommerce Web Design Tips: Best Practices to Ace Your Site’s UI
Online sales can be challenging for several businesses, especially when eCommerce design best practices are ignored. Superior graphics and an enticing UI are vital to keeping customers interested in your goods and services. Many customers will identify with your brand much more when they can easily navigate your site.
Elements like setting up payment gateways, order fulfillment, inventory management, customer service, etc., are critical to top-notch website designs. But do you have all the information required to make your website tick? If not, don’t despair! In this article, get vital eCommerce web design tips to help you transform your site’s functionality and appearance with ease. Taking cues from this guide makes it easy to attract the web traffic your business needs to grow.
Guarantee easy navigation
Many customers cite navigation ease as essential in any website’s design. Whenever customers can easily find what they want from your website, it’s easy to keep them coming back for more. Ensure your website’s overall design focuses on proper positioning. Customers must find it easy to locate whatever they want. Allowing a smooth buyer experience is sure to increase sales, boost traffic, and keep your site relevant.
Organic traffic to your site will build better SEO ratings for your business, and all this starts with easy navigation. Here’s how to ensure your web design focuses on guaranteeing easy navigation for users:
- Your site’s navigation bar should be easy to locate;
- All top products on your site should be easy to identify;
- Use sharp colors contrasting to make vital content like search and menu bars easy to find;
- Add sticky scrolling menus to allow users to browse through webpages without scrolling for too long;
- Use simple navigation titles everyone can understand;
- Add a search bar to make different items easy for customers to locate.
Optimize for mobile
At least half of Web users now access the internet from mobile phones. It would be ignorant and costly to forgo optimizing your website for mobile. Optimizing your website for mobile devices makes pages easy to load. It also grants users access to your content on mobile devices with zero screen pinching for adjustments.
Tons of eCommerce transactions happen every day on mobile devices, so you can’t slip up for any reason. You need to consider three (3) vital factors while enabling website optimization for mobile devices:
Consider load times
Many templates for websites have mobile-friendly designs; however, you still need to check out average load times. Website users quickly lose interest when opening pages that don’t load in a couple of seconds or earlier. Load times from 3 – 10 seconds might lead to users clicking away from websites. You must pay attention to elements in your website design that improve load times significantly.
Adopt proper image sizing
Correct image sizing is another vital factor when optimizing your websites for mobile devices. Compressing your images (& text) can help reduce data usage while increasing loading speeds. Consider resizing images for posting on your website and remove images that might take too long to load if possible.
Ensure correct scaling
Apart from sizing your images correctly, all the content on your website should scale nicely on mobile devices. Engage the suitable designs to ensure all your webpages open correctly on smartphones, tablets, and other handheld devices.
Ignoring this vital feature might invalidate the two previous steps to optimize your website. It’s also essential to consider load times and image sizing when improving scaling for mobile to avoid errors. Proper optimization gets you in on the action with the eCommerce market set to explode on mobile devices from 2022 onwards.
Ensure consistency
Consistency is one of the most essential for better traffic and lead generation. Customers expect your web content to showcase your brand’s style and look. Most customers should visit your pages and not wonder whether they’re on the right website. To guarantee consistency in your website design, you must:
Take a multichannel approach
It would help if you made sure all content on your web pages and other media is in-sync with your branding. Content on your website should offer similar features visible on all your social media handles. Adopting this multichannel approach makes it easy for users to identify your content quickly.
Display your logos clearly
Your homepage and main landing pages should have your official logo on display. Adding a logo display to your website makes all your content easy for users to spot.
Customize template(s) to mirror your brand
Tons of website templates are available online, and many of these samples are accessible for free. Try to tweak existing templates as much as possible to make them mirror your brand; that’s if you’re using these samples.
Unify brand voice and messaging
Every company has a ‘voice’ required to communicate with customers. Incorporating your brand’s voice into the website design is an ideal way to design a successful online business. Your brand messaging for chats, video content, and other interactions must align with your established voice.
Ecommerce web design tips: conclusion
These top eCommerce web design tips allow businesses to transform their rating to attract more traffic and better leads. Relevant information from the tips above helps you maximize customers’ experience whenever they visit your site. Identifying the needs of eCommerce shoppers is another intelligent way to design an eye-catching, profitable website.