The Top UI/UX Trends for 2020 You Must Implement on Website
In the present scenario, everything is being sold online; e-commerce websites are on an upsurge. And every brand is in the race to be the best. The blistering growth of technology influences design trends every year.
Ecommerce business owners need to be aware of the existing and impending design trends from time to time, educating, enhancing, and expanding design toolkits to date on the current market. If you want to build up your design for your business, you can apply for UX/UI design courses and learn the step-by-step process of building your design system.
Here is some user interface and experience web design trends that may help businesses to grow their viewership on websites with UI/UX Trends for 2020. Maybe it is time to take your web redesign more seriously.
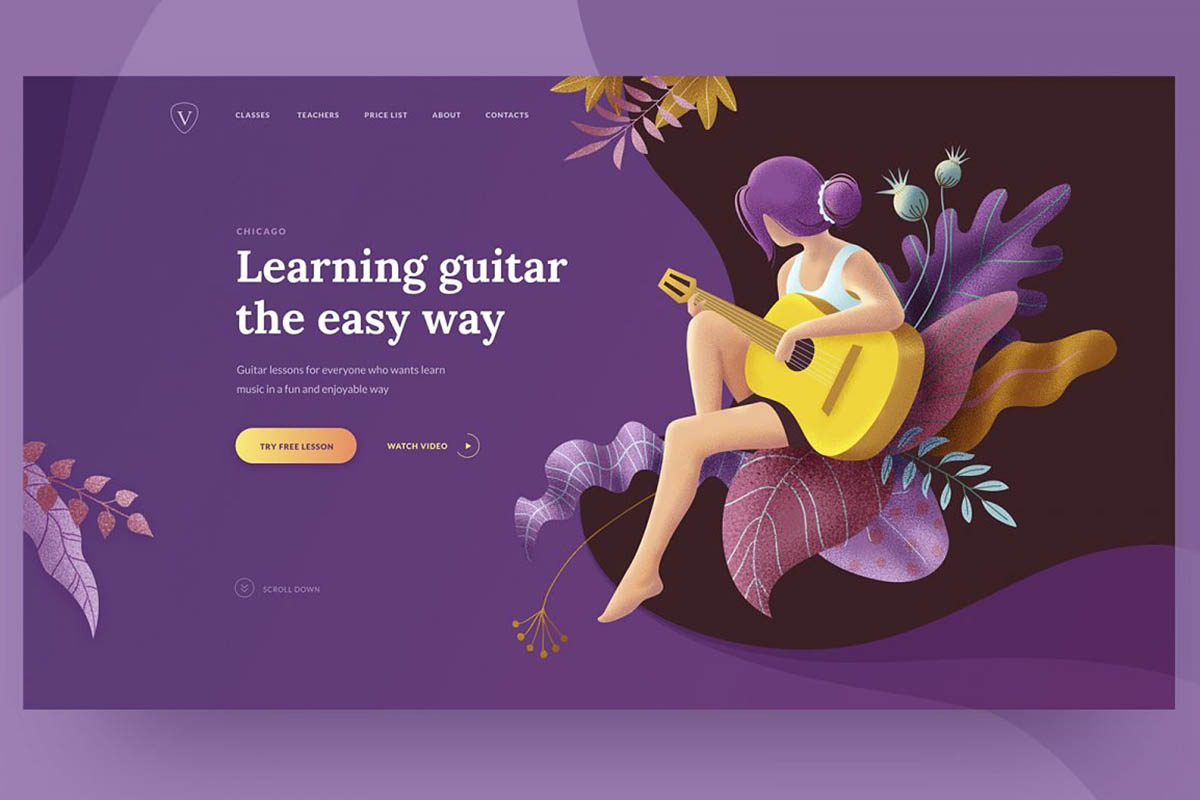
UI/UX Trends for 2020: Animated Illustrations
Since the technologies that make interactive experiences possible are getting more customers, marketers can build their whole visual data strategies. Images are far more engaging than words; they leave a long-lasting impression.
It is less time consuming; one can get the idea by looking at an illustration instead of reading a paragraph. Illustrations are also attention grabbers; their growth in the last years is awe-inspiring.
By Pictures, natural feel and “human touch” can be added to the overall UX of our products. At the top of that, by adding motion to these illustrations, products become live and fascinating—adding extra details and personality.
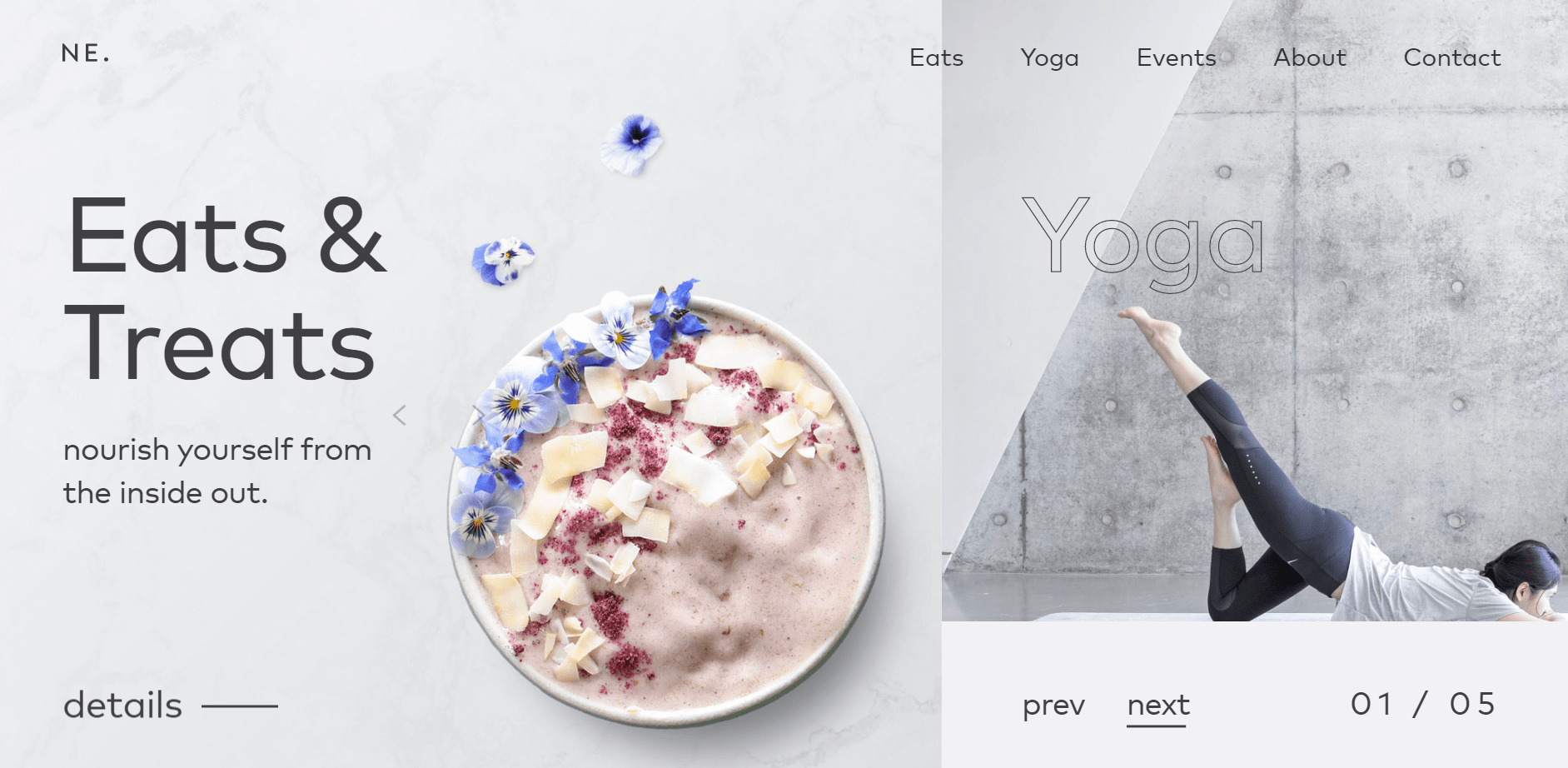
Asymmetrical Layouts
Traditional / “template” based layouts are going away. Breaking the status quo and getting experimental. By asymmetrical designs, one gets more space and options to be creative. Asymmetrical layouts give a lot of character, dynamics, and personality to plans. Although creating successful asymmetrical layouts requires some practice and time.
Proper usage (always keeping in mind users’ needs) of asymmetrical designs will do the trick. Placing elements randomly on the grid would not work.
Keep it subtle and simple
A new trend is doing the rounds in e-commerce businesses to enhance their website look. It’s called ‘less is more.’ Adding low gradients to your website by using UX/UI does not only save you time and money but also promotes simplicity.
All the sites of the brands are trying to be the best. In this race, they forget that the foremost objective is to showcase the products and communicate it’s the description.
Writing: UX Trends for 2020 
Text and design are two separate things. Customers prefer the context of the website above the book written. However, using UX writing can ensure you gain momentum of visitors and conversion into customers.
When a site uses human writing through UX/UI for product description and design, it increases readability. The customers can judge and choose between their choices.
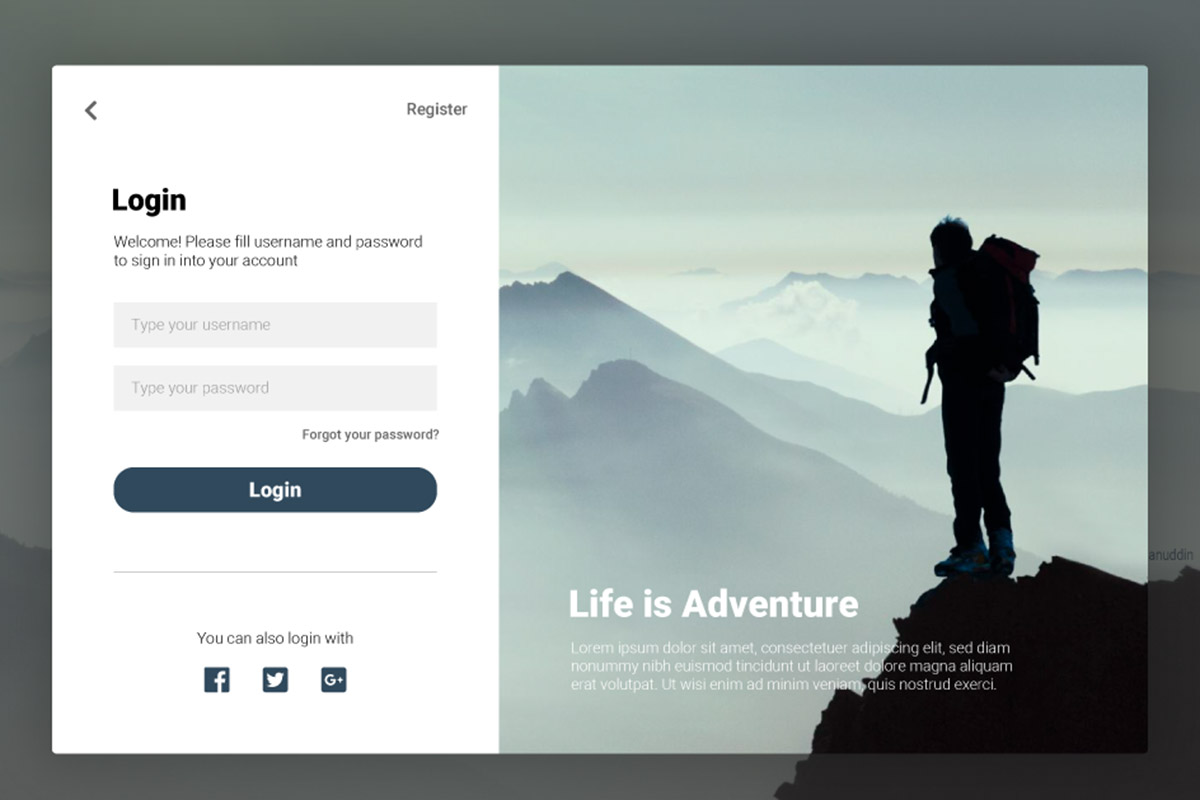
Remember that there are no magic words and only text which can be modified in such a manner that it entices the users to visit the page time and again. UX/UI illustrations and split screens help the website to heighten the user experience.