What is AJAX: A Beginners Guide to Understanding AJAX
Is your quest to tackle tech jargon persisting? Well, you will definitely come across the term AJAX.
AJAX is neither a programming language nor a software platform. Not even anything near those terms.
What is AJAX?
AJAX (Asynchronous JavaScript and XML), refers to a set of development techniques used for building websites and web applications. XML, Extensible Markup Language- is a markup language, used to transfer data stored on the page to the browsers that view it.
AJ-Asynchronous JavaScript is majorly used during the development of web applications to perform asynchronous things such as updating a page, making actions, etc.
Basically, with AJAX, you will never sweat when it comes to updating sections of the websites without reloading the whole site.
What This Tutorial Aims to Do
AJAX implementation is hard only to the extent that you have not developed an interest in it. Although it may look weird at first, you will most likely find it simple, requiring no lots of efforts.
This focus of this tutorial is to make you able to perform brilliant AJAX doohickies; have sufficient understanding of AJAX, and have a solid foundation upon which to build the technical skills while implementing AJAX.
A Brief Background
Although AJAX involves a couple of technologies, you will not necessarily have expertise in all of them. Just a little knowledge on how to use XML and JSON, and what an HTTP Post is and you’re good to go. As there’s is lots of interplay of technologies mentioned, thus tutorial majors on giving you just enough background to get your head around AJAX.
Hyper Text Markup Language (HTML)
HTML basically refers to a picture to be drawn by browsers, which is a combination of a bunch of technologies to come up with something pretty. Moreover, it describes the positioning of text, links, form elements and images within a page. It defines unchanging content.
HTTP what? : I drew what HTTP is & how HTTP1.x and HTTP2 are different✨
(tweetzine, drawsplainer, codedoodles…I don’t know what to call it) pic.twitter.com/NEhqlT9rdR
— Mariko Kosaka (@kosamari) May 4, 2017
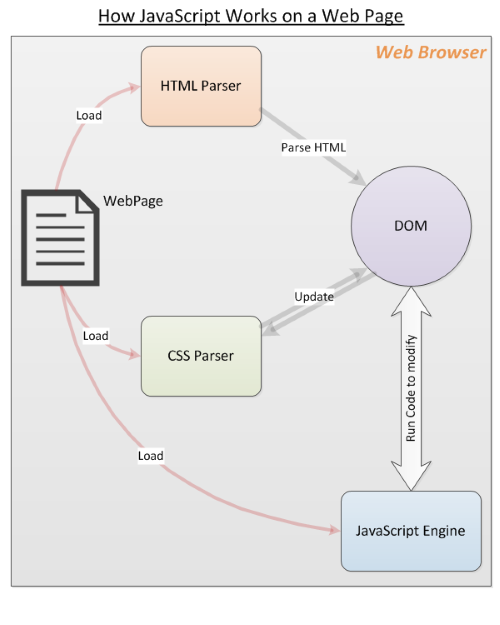
Executing code in a browser with JavaScript
Some websites have moving sections of content that can respond to the actions of the user and other events. Hats where JavaScript, a fully-fledged programming language that gets executed by the browser, comes in handy.
This is a pretty extensible protocol which is pretty fundamental to the functioning of the internet. Reason being, this protocol is what fetches web pages and many other resources. When you send a message using HTTP for stance, that’s called a request, which demands a response.
Browsers get the hypertext mark-up language of sites by causing requests to specific locations on the web and rendering the responses they get. Browsers will very request all kinds of things, not just HTML pages but we’ll get to that later.
Now, associated with every request is URL. This is basically like what would be the address on the outside of an envelope. Url is http://www.codementor.io/.
Requests will have information hooked up to them yet within the variety of parameter values, and these values can be associated in a few different ways. The lesson here is that An HTTP request will always feature a URL and sometimes data connected to it also.
Some well-used data formats: JSON and XML
All sorts of data are transferable by HTTP, including HTML, JavaScript, and pictures. Sometimes it’s helpful to use formats like XML and JSON yet. While HTML is actually a form of XML, JSON is a similar niche to XML but is a bit less verbose and a bit more flexible form of XML so is generally preferred when AJAX is concerned.
We’ve basically mentioned these term here because if you want to do anything significant using AJAX you’ll probably come across these terms.
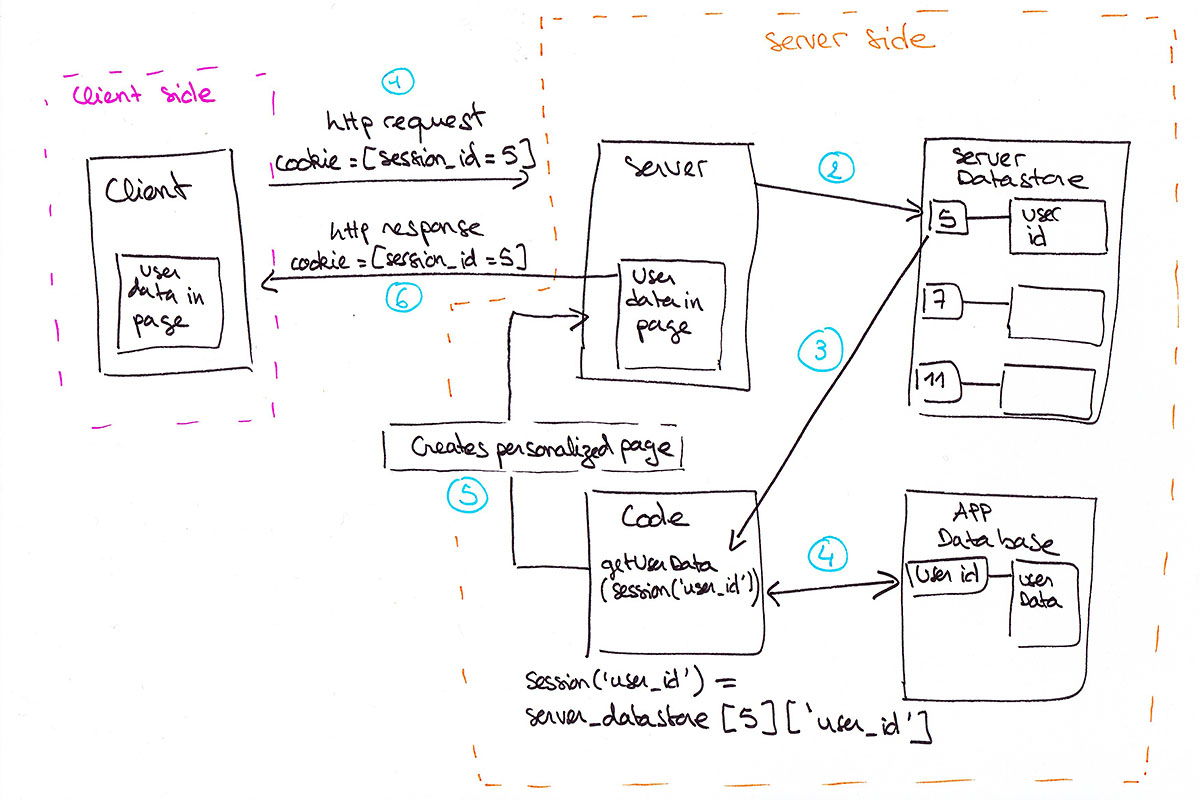
The Life Cycle of a Static, Stateless Web Page
To understand this better, we are going to open a little web page. Let’s go.
STEP 1: open up your favorite text editor
STEP 2: copy-paste the subsequent code into a brand new document
<!DOCTYPE html>
<html>
<head>
<title>Completely useless web page</title>
</head>
<body>
Code Mentor is delicious!
</body>
</html> STEP 3 save it as hi_world.html
STEP 4: open it up in your browser
As I said earlier, this process is so simple. So what just happened? Or rather, what did the browser just do?
When you opened your web content along with your browser, the browser opened up and used the path to hi_world.html as the URL. Also, the path was used that URL to fetch the contents of hi_world.html. It then rendered the contents.
And that is it, a static webpage.
It doesn’t do anything once it is displayed.
JavaScript Can Make Requests Too
The fundamental mechanism of AJAX is that JavaScript can make the browser make requests. Paging is one good example of this mechanism.
If you have a web page with a table containing a list of cows on it, for example, with a few thousand cows, they most probably each has a name. Will you load all of the cows’ names in one go? That’s a lot of data entry. Paging is the answer, a technique that loads pages of data as they are needed.
Procedure:
- Make a static page that draws a table of the initial page of cows along with a next button. So far this is all just HTML
- Use JavaScript to make sure that whenever the next button is clicked, then we request the next bunch of cows from some URL. This information might be communicated as JSON or XML
- When a response arrives then populate the cows’ table with the new information
How does one actually make AJAX requests?
One funny thing with AJAX is that different browsers work differently so sometimes code that works on one will not on another. The common practice today is using a JavaScript Library so-called JQuery, which provides AJAX functionality that is robust enough to work on all modern browsers.
Here is an example of a code to get your juices going:
$.ajax({
URL : ‘whatever/fetch_cows_page/’,
success : function(response_data){
//this function gets called as soon as a response is received, but only if it doesn’t have an error
populate_cows_table(response_data);
}
});
So we are done with the client-side code. The request needs to be sent, so the URL has to point to something useful. At this level, this is some kind of web application, which is too advanced for this tutorial.
But, this means that if you if you come up with a web app, then you can make it responsive just as you deem appropriate.
Javascript and Python Comparison 
So, about Javascript and Python. The short of it is that Python’s inner workings are much more complicated and its interface is much less complicated to use.
Of course, we put up with Javascript because it reaches places Python can not.
The first difference between Python and Javascript is the type of system. I’d say that it’s a difference between Object Oriented and Prototype Oriented, but that would be superficial.
The difference is in how programmers choose to craft and reuse their objects and types, not the range of possibilities. This has broad implications for learn-ability, readability, maintainability, and sanity.
In Python, like Javascript, an object is an associative array. In Python, in particular, an object is a hash table.
The distinction is that in Python, member selection and item or attribute indexing are distinct services. You can override selection and indexing separately.
In Javascript, the distinction between indexing and selection exists for numerically indexed Arrays, but not lexically indexed Objects.
Python’s direct type has an associative array for its members and another associative array for its items. This, I find, is wise; the key domains of both attributes and items are open, permitting you to use any key as both a member and an index without a name collision.
Ajax based time tracker tool
Take look at http://www.toggl.com/ an Ajax-based time tracker tool written in Ruby on Rails that uses several Ajax techniques, including pre-fetch and asynchronous postings. The design is of complete smallish style.
Conclusion
There you go, a basic tutorial of how AJAX works. As it turns out, this tutorial was just an introduction, but if you want to implement AJAX, you need actually to look at the JQuery AJAX documentation.
If grasp that then you will be Ok. If you still find this tutorial advanced, then you need to go for an introductory JavaScript tutorial.